在制作页面的时候,有时我们需要将li的内容进行横向排版,在设置li标签display:inline-block;属性后,li之间出现大约8px的空白间隙,这是怎么回事呢?
最近在为公司制作页面的时候遇到了一个bug,就是将<li>标签设置display:inline-block;属性后,<li>之间出现大约8px的空白间隙,导致页面变得不如理想中那么完美,解决问题后将方法分享出来,希望能帮到有需要的小伙伴。
问题描述:
有时页面需要,我们需要将<li>这个块状元素进行横排,我们需要将其设置为display:inline-block;此时会页面效果是两个<li>之间会有一个大约8px的空白间隙,这让很多小伙伴摸不着头脑,不科学啊。
这时候肯定有小伙伴会说,我直接设置float:left;浮动不就可以了么?其实不然,有些容器是不能设置浮动,如左右切换的焦点图等,总之我们的前提是需要将<li>标签设置为display:inline-block;
举例说明:
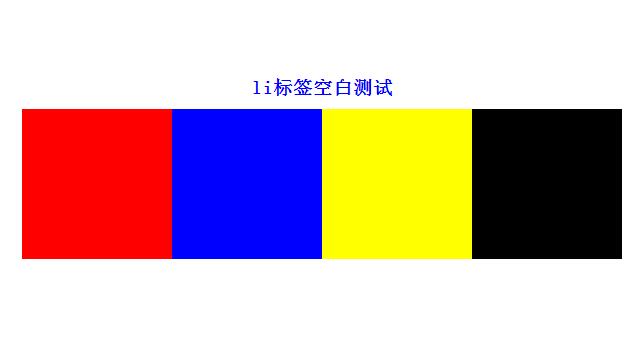
目标效果
如图,我想做的是将<ul>里的四个<li>进行横排,达到如图这样的效果(前提是不能设置浮动),于是我做了如下代码,
<html>
<head>
<title>demo</title>
<style type="text/css">
*{margin:0;padding:0;}
body {width:100%;}
ul li {list-style-type: none;}
h3 {text-align: center;color: blue;margin-bottom: 10px;}
.wrap {width:600px;margin:0 auto;margin-top:100px;}
.wrap li {width:25%; height: 150px;display:inline-block;}
.part1 {background-color:red;}
.part2 {background-color:blue;}
.part3 {background-color:yellow;}
.part4 {background-color:black;}
</style>
</head>
<body>
<div class="wrap">
<h3>li标签空白测试</h3>
<ul>
<li class="part1"></li>
<li class="part2"></li>
<li class="part3"></li>
<li class="part4"></li>
</ul>
</div>
</body>
</html>
浏览器预览后,咦,为啥跟预想的不一样呢?为啥<li>之间会有空白框框呢?对的,这就是今天我们要讲的bug,代码没有问题,但是页面却跟预想的不一样。怎么办?往下看!
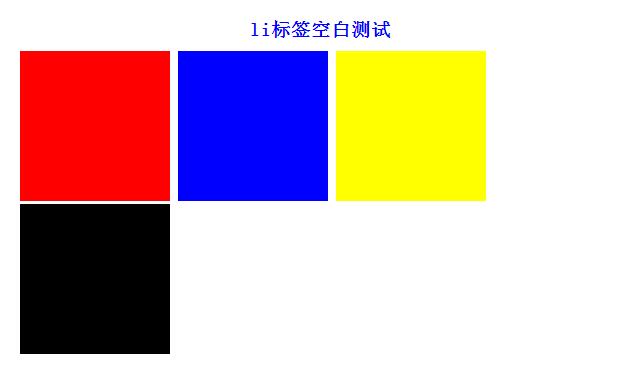
实际效果
原因分析:
笔者在网上看了一些资料,并没有一个确切的答案,但较为可信的原因是:浏览器的默认行为是把inline元素间的空白字符(空格换行tab)渲染成一个空格,也就是我们上面的代码<li>换行后会产生换行字符,而它会变成一个空格,当然空格就占用一个字符的宽度,所以你懂的...
解决方案:
知道了原因,就可以寻找解决办法了,
方法一:既然是因为<li>换行导致的,那就可以将<li>代码全部写在一排,如下
<div class="wrap"> <h3>li标签空白测试</h3> <ul> <li class="part1"></li><li class="part2"></li><li class="part3"></li><li class="part4"></li> </ul> </div>
再刷新看就没有空白了,就是这么神奇!
方法二:我们为了代码美观以及方便修改,很多时候我们不可能将<li>全部写在一排,那怎么办?既然是空格占一个字符的宽度,那我们索性就将<ul>内的字符尺寸直接设为0,将下面样式放入样式表,问题解决。
.wrap ul{font-size:0px;}
但随着而来的就是<ul>中的其他文字就不见了,因为其尺寸被设为0px了,我们只好将他们重新设定字符尺寸。
方法三:2016-8-30更新
本来以为方法二能够完全解决问题,但经测试,将li父级标签字符设置为0在Safari浏览器依然出现间隔空白;既然设置字符大小为0不行,那咱就将间隔消除了,将下面代码替换方法二的代码,目前测试完美解决。同样随来而来的问题是li内的字符间隔也被设置了,我们需要将li内的字符间隔设为默认。
.wrap ul{letter-spacing: -4px;}
之后记得设置li内字符间隔
.wrap ul li{letter-spacing: normal;}
结语:
以上就是雅兮网给出的解决方案,两种方法各有利弊:第一种是代码不够美观,但好在简单有效;第二种方法解决了方法一的问题,会导致容器内其他字符受到株连,不过我们可以单独对字符进行设置。所以大家根据需求进行选择,至此本文结束,如果你有别的方案或者想法请留言,不吝赐教。
2016-8-30 之前写这篇的时候是遇到li横排的问题,后来发现这个空白间隔不仅仅是将<li>设置为display:inline-block;后会出现,其他元素被设置为内联块状元素后都会出现这样的问题,所以此方法并不仅仅适用于<li>标签间的空白,其他的也同样适用。在此不得不感叹,学海无涯,不断学习才是真啊!同时也对各浏览器之间兼容性表示蛋疼,为啥你们都不能统一呢?


















 粤公网安备 44040402000065号
粤公网安备 44040402000065号
方法三依然有1px#滑稽
@Bean: 那就方法二+方法三,干掉空白
我yudaoguo
这个问题好像还真没留意过,平时写文章很少用到这个li
我平时写文章挺喜欢使用标签的!