要实现鼠标指向后文字加粗的效果最简单的就是加:hover{font-weight:blod}伪类样式,但是会出现文字跳动的效果,该怎么办呢?
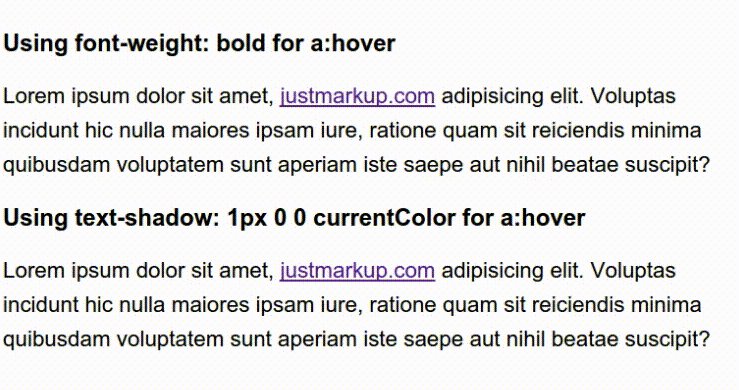
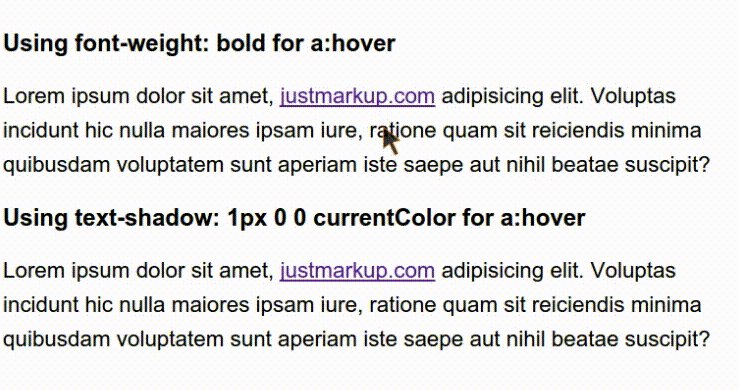
给链接加a:hover{font-weight:blod}样式后,鼠标指向该链接时文字会加粗,这是非常常用的一个前端效果。但是这么做会出现一个问题,就是页面有略微的跳动效果。这是因为改变字体的时候改变了元素的大小,所以引起了页面的重排,所以会有跳动的现象。
a:hover{font-weight:blod}
那怎么办才能使链接加粗而又保持页面稳定呢?我们可以用CSS3新增样式text-shadow;
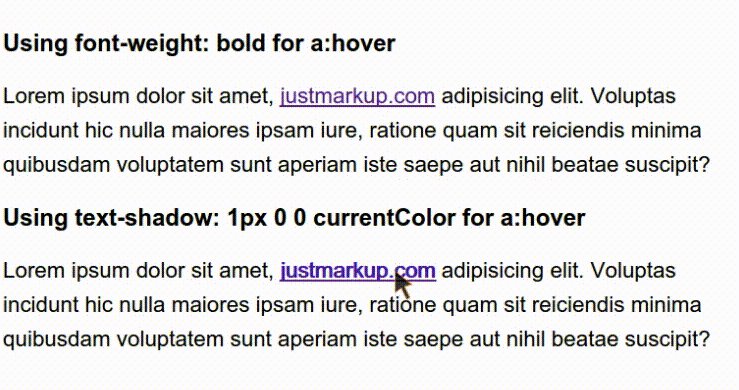
a:hover{text-shadow: 1px 0 0 currentColor;}
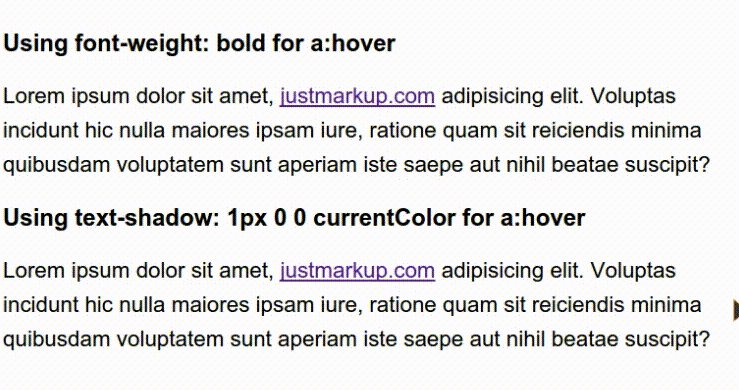
然后你会发现鼠标指向链接,链接加粗而页面没有变化,如下效果
可惜的是当前IE9以及之前版本并不支持这个CSS3新样式...大家根据自己的项目实际情况选择吧


















 粤公网安备 44040402000065号
粤公网安备 44040402000065号
非常不错!!!!
页面跳动?因为行距不够造成的,我还真没遇到过诶。一般我把行距定到足够的话,没出现过页面跳动
@西枫里博客: 本文所指的页面跳动是指鼠标指向文字时,文字加粗导致文字总长度加长而出现右侧文字瞬间位移的“跳动”情况,跟行距没有什么关系的。
@飞鸟: 看到动态图我明白了
@懿古今: 很常用的一个效果,不处理好这个加粗跳动的效果,可能会造成页面布局的暂时变形