很多网站上都会投放广告,但一般情况下广告都不那么“好看”,如果我们对广告位稍微进行美化,说不定能出人意料呢。
广告对于网站来说一直是一把双刃剑,既能给网站带来利益又很有可能影响用户体验,特别是广告联盟,你永远不知道下一个广告会是什么内容。有时候我们稍微对广告模块就行美化,在一定程度上能够增色不少。
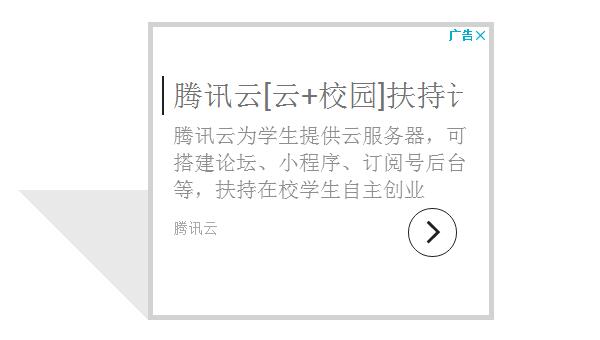
比如飞鸟就对一个336*280px大小的矩形广告进行了调整,给它增加了一个投影的效果,就好像它立了起来,有种立体的感觉,如下图
怎么做到的呢?其实也就是一段CSS的功夫
先确定下html结构,在你的广告div盒子里增加一个class为ad-shadow的div区块
<div class="ad-warp"> <div class="ad-shadow"></div> <!-- 这里是广告内容,或图片或js代码 --> </div>
然后加入css代码
.ad-warp {
margin: 20px auto;
width: 346px;
height: 290px;
position: relative;
border: 5px solid #d2d2d2;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.ad-shadow {
border-color: #e9e9e9 #fff #fff;
border-style: solid;
border-width: 130px 0 0 130px;
height: 0;
width: 0;
position: absolute;
left: -135px;
bottom: -5px;
}
本文是以一个336*280px的矩形广告为例,你可以根据你的广告尺寸来调整css中的代码。
主要原理还是利用css常见的border属性,通过设置其上下左右的尺寸和颜色来达到透视的效果,本文就不赘述了,有兴趣研究的朋友可以自行百度border样式。
至于好不好看,这个仁者见仁了,飞鸟只是本着分享的态度写出来。当然不仅仅是只能用于广告,其他的版块也可以使用这种CSS方法,看你怎么用了~

















 粤公网安备 44040402000065号
粤公网安备 44040402000065号
申请一次谷歌没过,我就放弃了,羡慕啊
@闲鱼: 谷歌中国都不允许访问,没必要
没有广告联盟接纳我,所以车长这个好东西我用不上了
这个不错,果断收藏了!可惜目前没有怎么用这个尺寸的广告了!
@明月登楼: 那好办 其他尺寸 调下代码数字就可以了
效果非常好看!