不要以为CSS只是修饰网页颜色大小的花拳绣腿,最新的CSS3技术可以轻松实现简单的动画效果,本文使用CSS3实现一个鼠标放上去,图片上下跳动的效果。
在接触CSS3之前,对CSS的印象只是修饰页面的作用,感觉其最主要的功能就是改下页面颜色、调下元素大小,而实际上CSS3确是神通广大,特别是这两年h5页面在社交化媒体上的流行,更是让H5和CSS3技术大放异彩,今天通过CSS3的动画功能实现一个鼠标放上,图片上下跳的效果。
直接贴出demo代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Shake text</title>
</head>
<style type="text/css">
*{margin-bottom:0;padding:0;border: 0;}
.wrap{margin: 0 auto;width: 500px;height: 300px;margin-top: 100px;background-color: #2ecc71;overflow: hidden;color: #fff;}
.wrap .gd-shake{margin: 40px auto 0;width: 300px;text-align: center;}
.gd-shake img{position: relative;}
.gd-shake:hover img{-webkit-animation: gd-shake 0.2s ease infinite;-moz-animation: gd-shake 0.2s ease infinite;animation: gd-shake 0.2s ease infinite;}
@keyframes gd-shake{0%{top:0;}
50%{top:-2px;}
100%{top:2px;}}
</style>
<body>
<div class="wrap">
<div class="gd-shake">
<a href="">
<img src="1.jpg">
</a>
</div>
<p style="text-align: right;padding:5px 10px;">Demo by yaxi.net</p>
</div>
</body>
</html>
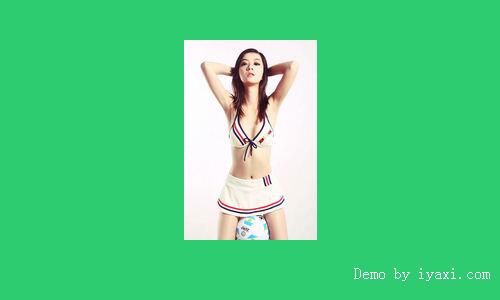
大家测试后会发现,把鼠标放上去,美女会上下跳动(脑子里突然污了 ![[偷笑]](https://www.yaxi.net/wp-content/themes/wing/img/smilies/tx.gif) ),没错这根本没有用到JS,仅仅是通过css就实现了动画效果,是不是很神奇?
),没错这根本没有用到JS,仅仅是通过css就实现了动画效果,是不是很神奇?
原理很简单,先通过@keyframes gd-shake定义了gd-shake这一动画名称,并设置了其动作,使用animation简写属性,将动画与 img 元素绑定。且咱们定义的是在img父元素被鼠标指向的时候(:hover)的时候除非此样式,所以结果就是鼠标放上去,美女开始跳动 ![[坏笑]](https://www.yaxi.net/wp-content/themes/wing/img/smilies/huaix.gif) 。
。
具体的CSS3 @keyframes 规则、CSS3 animation 属性请自行百度,有更专业的文档等待大家阅读,雅兮网不再赘述。不过由于IE和旧版本的浏览器对CSS3的兼容性比较差,所以本特效在现代浏览器上才能有较好的体验。
本例可用于广告代码或者其他需生动展示的页面效果,更重要的是希望读者能够举一反三,将其用到需要的地方去。

















 粤公网安备 44040402000065号
粤公网安备 44040402000065号
为什么我把鼠标放上去,没发现美女会上下跳动呢?
@动感单车: 你要点开在线demo才可以看到的啊![[惊讶]](https://www.yaxi.net/wp-content/themes/wing/img/smilies/jy.gif)
@飞鸟:![[擦汗]](https://www.yaxi.net/wp-content/themes/wing/img/smilies/ch.gif) 原来是这样呀,我试试!
原来是这样呀,我试试!
太YD了.........![[吓]](https://www.yaxi.net/wp-content/themes/wing/img/smilies/xia.gif)
@boke112导航: 999感冒灵 污污的很贴心
这个特效配上那张图,好坏好坏啊
@纯洁博客: 老司机发车了,来不及解释了,快上车。污污污污~~~~~
好不容易抢了次沙发
@爱时尚: 抢什么沙发嘛,来了就请坐喝茶![[坏笑]](https://www.yaxi.net/wp-content/themes/wing/img/smilies/huaix.gif)