常见mp4的视频编码有四种,而网页支持较好的MP4编码格式为AVC(H264),当出现网页mp4视频只有声音没有画面的问题时,只需要将视频转码即可。
在制作网页的时候,有时候我们需要插入视频到页面中,例如笔者在处理公司官网的时候,老板吩咐要将公司的企业宣传片放在网站首页。
但是遇到一个问题,就是企划部那边传来的mp4文件,我将其插入html中,预览效果的时候发现只有声音没有画面。笔者是使用flash播放器调取视频的,起初以为是flash播放器或者js代码出现了问题,折腾许久之后发现是视频编码的问题。
经查阅发现常见mp4的视频编码有四种:MPEG4(DivX),MPEG4(Xvid),AVC(H264),HEVC(H265),而网页支持较好的MP4编码格式为AVC(H264),将视频转码即可。
解决办法:
使用转码工具如格式工厂,将视频转换为AVC(H264)即可正常播放。
1、打开格式工厂软件,这里我以把视频转换为mp4格式为例说明单击[->mp4]按钮
2、单击[添加文件]按钮
3、单击选择文件,单击[打开]按钮
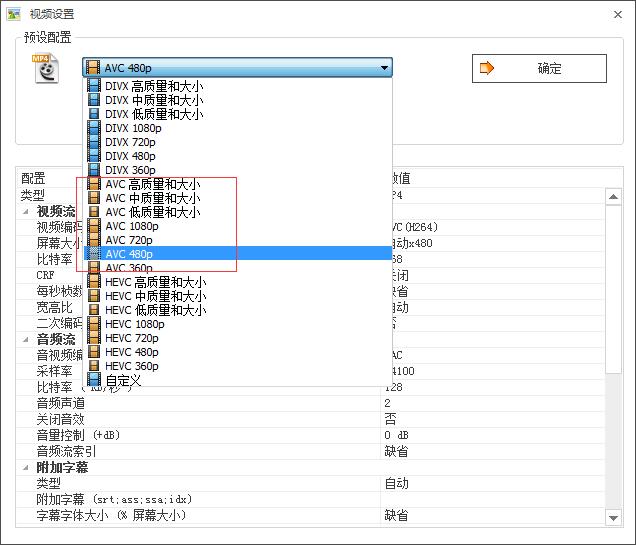
4、单击[输出配置]按钮
5、可以看到现在的“视频编码”右边的值是“MPEG4(Xvid)”,单击这一行,会出现下拉按钮
6、点击下拉按钮,在弹出的下拉列表中选择需要的编码,如在这里我单击选择“AVC(H264)”,然后单击[确定]按钮
7、单击[确定]按钮
8、单击[点击开始]按钮开始任务
然后导出来的视频就可以再页面里面正常播放了。
值得一提的是,不仅使用flash播放器会出现编码问题,HTML5的<video>标签也会导致不正常的编码格式出现只有声音没有画面的情况,所以在网页中插视频需要提前将mp4转码AVC(H264)即可解决问题。


















 粤公网安备 44040402000065号
粤公网安备 44040402000065号
我需要的是不改变MP4格式,怎么让html5播放视频有声有图像,把已有的视频转换为h264,我知道可以,但是我这上传视频要求一个在500M以下,转码后已经大大超出了这个范围,所以转码不可行,有没有其他办法
@首格: 这位同学请认真读题,没有让你改变mp4的格式,只是改变编码为AVC(H264),如果视频超出容量,可以适当调整尺寸或者质量
是的,之前我在学习网站上放置录制的视频,是wmv格式,但是ckplayer无法解析,之后用格式工厂转了一次就可以播放了。
格式工厂,好熟悉的一个名词
@爱时尚: 相当优秀的一款转码应用啊