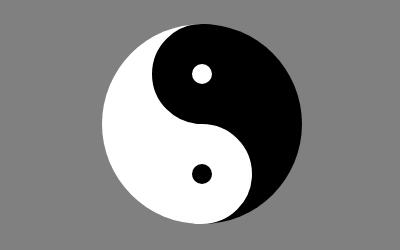
在王海达博客看到了这段代码,仅使用一个div和css就画出了一个标准的太极阴阳鱼图。
在王海达博客看到了这段代码,仅使用一个div和css就画出了一个标准的太极阴阳鱼图。看了下代码,发现其利用了伪元素以及拆分border边框,巧妙的使用css3来实现较为复杂的图案,于是自己动手操作了一下。DEMO
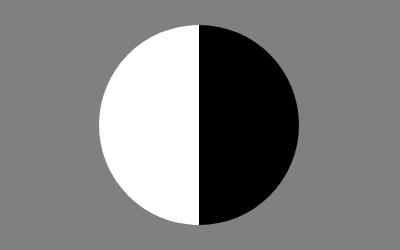
对于绝大多数css新手来说,可能一头雾水,这阴阳鱼图案怎么用css来实现呢?如果给你看下面这张图,你是不是若有所思了?
不得不赞叹我们古人的智慧,这个太极阴阳鱼图是如此标准的几何图案,一个大圆里挤着两个中圆,每个中圆中间又有一个小圆。
实现代码
首先我们来实现大圆,并且左右各为白黑,这就要用到边框拆分,分别设置border-left和border-right
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用css画太极图</title>
<style>
*{
margin: 0;
padding: 0;
border: 0;
}
body{
background: grey;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
css代码
div{
margin: 100px auto 0;
width: 0;
height: 200px;
border-left: 100px solid #fff;
border-right: 100px solid #000;
border-radius: 50%;
}
然后两个小圆,我们采用伪元素:befor和:after,设置为块状元素,给其设置box-sizing: border-box;(又成怪异盒模型);然后设置其宽高为大圆的一半,设置border边框和border-radius圆角,做成黑心白边和白心黑边两个圆。
div:before{
content: "";
display: block;
width: 100px;
height: 100px;
border: 40px solid #000;
background: #fff;
margin-left: -50px;
border-radius: 50%;
box-sizing: border-box;
}
div:after{
content: "";
display: block;
width: 100px;
height: 100px;
border: 40px solid #fff;
background: #000;
margin-left: -50px;
border-radius: 50%;
box-sizing: border-box;
}
最后给他们设置margin-left:-50px;来移动至中心位置,一个八卦阴阳鱼就做好了
代码看上文!!
总结来看,也就是一个div和几行css就实现了这个图案,归功于阴阳鱼图案符合几何标准和CSS3的灵活性,自己动手尝试一下吧。




















 粤公网安备 44040402000065号
粤公网安备 44040402000065号
怎么用绝对和相对定位做出同样的效果勒???求
@路飞: 其实是一样的,先用css画出各个部分的形状,然后使用position:absoule;来固定位置就可以了。
@飞鸟: 谢谢
犀利的操作
学这个的是时候,简直是BUG制造机。
哇哈哈哈~高级高级~
学习了,晚上回去试试,特别喜欢前端
太牛了,话说昨天今天贵站感觉打开好慢,有时候甚至打不开,怎么回事
@火星五号趣闻: 这两天在调整服务器性能,对这块比较陌生,慢慢摸索中![[大哭]](https://www.yaxi.net/wp-content/themes/wing/img/smilies/dk.gif)
真溜