WordPress在固定链接后面加上.html就可以对文章链接进行伪静态设置,但是page页面不会出现伪静态链接,只需要在function.php添加一段代码就可以对页面进行伪静态地址设置了。
至于为什么要进行伪静态设置,笔者不赘述了,总之是好处多多。WordPress自带设定固定链接功能,只要你的服务器支持伪静态设置,就可以轻松对WordPress文章地址进行伪静态设置了,但是有个问题就是我们创建的“页面”如关于、留言等page页面将不会出现.html。
其实解决这个问题非常的简单,只需要在主题function.php函数文件中加入如下代码即可
/*
页面链接添加html后缀
雅兮网整理 https://www.yaxi.net/2016-09-03/1061.html
*/
function html_page_permalink() {
global $wp_rewrite;
if ( !strpos($wp_rewrite->get_page_permastruct(), '.html')){
$wp_rewrite->page_structure = $wp_rewrite->page_structure . '.html';
}
}
add_action('init', 'html_page_permalink', -1);
这时,重新保存一下固定链接设置,是不是所有的页面地址都有html后缀了?如本站的关于页面https://www.yaxi.net/about.html
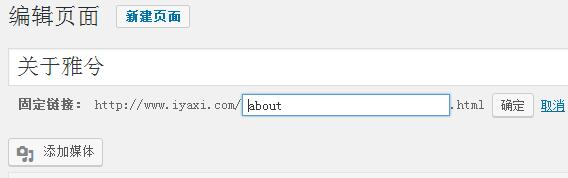
新建页面时,只需要写入固定链接就可以了,已经自动添加了.html后缀了。








![[更新]WordPress 4.9.7发布 修复重要安全漏洞](https://www.yaxi.net/wp-content/themes/wing/timthumb.php?src=https://www.yaxi.net/wp-content/uploads/2018/07/20180709144728.jpg&h=120&w=160&zc=1)









 粤公网安备 44040402000065号
粤公网安备 44040402000065号
添加后页面链接是这样怎么办xxx.xxx/123.html/ 后面斜杆怎么去掉呀 百度试了很多方法不行呀
@nice: 那是因为此代码跟“为分类和页面添加斜杠结尾”冲突了,可以查看这篇文章《为WordPress分类目录及Tag地址添加斜杠》
不错,刚好正需要
很早以前我的博客,就已经添加好了斜杠和这个html。闲来无事用自己的博客测试了下你的方法,发现你的这个代码和另一个添加斜杠代码有问题:都换成你的代码后,斜杠没问题、但是页面反倒没有了html后缀,呜呼哀哉 !
!
@我爱动感单车网: 什么问题? 本站使用的就是这两个代码,页面有html ,分类目录斜杠结尾,simple urls 插件生成的段代码无斜杠
本站使用的就是这两个代码,页面有html ,分类目录斜杠结尾,simple urls 插件生成的段代码无斜杠 
@闫广冉: 本文里的添加html代码跟我原来使用的一样,问题可能出在添加斜杠那篇文章里的最后那段代码,因为我博客也使用了 simple urls 插件,因而测试的时候使用的是最后那段代码。
@我爱动感单车网: 这个问题我遇到过,在知更鸟有解决方法
不错,我的主题自带这个功能!很喜欢!
以前也曾经想为页面添加HTML后缀,后来想想还是直接添加斜杠可能比较好
@boke112导航: 为什么呢?页面应该也算是静态页面的一个范畴吧,需要伪静态化吧?