在网页前端开发中,我们经常会遇到让一个块状元素水平或垂直居中的情况,那么你知道如何在自适应屏幕的情况下保持元素居中么?今天就分享一个css技巧,使用CSS绝对定位实现块状元素自适应居中。
元素居中这是前端开发中最常见的任务之一,对于行内元素,我们可以对父元素使用text-align: center;属性来轻松处理;对于块状元素,想必用的最多的就是对其使用margin:0 auto;这个属性了吧。但是这个居中方法在某些特定的情况下并不理想。
比如我们在处理一个全屏banner的时候,利用一张高清大图作为背景,在图片上方布置文字或者其他元素来实现高端大气的效果。如下图所示,很典型的企业官网首页banner。
一般情况下我们不会将背景图的width设为100%;因为不同的屏幕尺寸会使其挤压变形,就算是高度自适应也会导致banner高度变化,内部元素位置混乱。所以很多图片背景都会直接将其width设为原图宽度,并将父元素增加overflow: hidden;防止溢出。
下面给出一个demo。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用CSS绝对定位实现元素水平垂直居中</title>
<style type="text/css">
*{
margin: 0 ;
padding: 0;
border: 0;
}
.wrap{
width: 100%;
height: 900px;
position: relative;
overflow: hidden;
}
.banner {
width: 1920px;
height: 900px;
overflow: hidden;
}
.banner img{
width: 1920px;
}
.banner p{
position: absolute;
top: 30%;
width: 100%;
padding: 50px 0;
text-align: center;
font-size: 100px;
color: #fff;
font-family: 'Merienda-Regular';
text-shadow: 2px 2px 10px #000;
}
</style>
</head>
<body>
<div class="wrap">
<div class="banner">
<img src="https://i.loli.net/2018/08/21/5b7bc0574fca1.jpg">
<p>HELLO WORLD</p>
</div>
</div>
</body>
</html>
预览demo可以看到,在浏览器宽度为1920px的时候,整个banner完美展现出来;但是当浏览器宽度小于1920px的时候,虽然文字依然居中,而背景图片却一直左对齐,导致本来颇具意境的眼镜、咖啡图像被遮盖,完全失去了banner的高端大气。
那该怎么办?此时就算是再给.banner元素加margin:0 auto;它也不会居中显示,因为它本身的宽度大于父元素.wrap的宽度了。
此时我们可以采用绝对定位来实现其自适应居中,首先给.banner赋予绝对定位属性,然后给它一个定位值left:50%;让它来到父容器的中间,然后再让它向左偏移自身宽度一半的距离margin-left:-960px;此时它是不是已经在水平方向自适应居中了?
.banner {
position: absolute;
top:0;
left: 50%;
margin-left: -960px;
}
此时你是不是已经恍然大悟了,哦,原来是这样子啊。这个时候无论浏览器的宽度怎么变化,整张背景图都会牢牢的居中,重要的内容表达不会被遮盖掉。如下所示,同样的浏览器尺寸,却不一样的Banner效果。
同理,让一个元素水平垂直自适应居中的代码如下。
.xxx{
position:absoulte;
overflow:hidden;
left:50%;
margin-left:自身宽度一半;
top:50;
margin-top:自身高度一半;
}
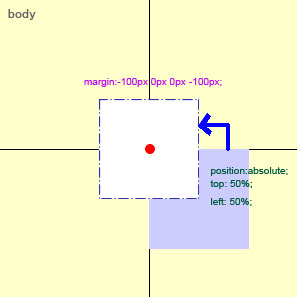
绝对定位的元素left或top 设置为50%的时候,其左侧或顶部就会处于父元素的水平或者垂直中间,此时在用margin属性添加负值补偿自身宽度/高度一半的距离,就可实现元素的绝对居中。
这个方法非常实用,在前端开发中处理元素定位问题上简单高效,常见的遮罩、弹窗都会使用它来实现在屏幕上的绝对居中。




















 粤公网安备 44040402000065号
粤公网安备 44040402000065号
CSS 一环套一换,厉害了
css玩的溜真好
不得不说CSS有的时候真的是很强大呀!
@明月登楼: 现在有个趋势就是元素和样式越来越分离,只用html控制框架,修饰性的东西全部用css来执行,小图标都会用:before伪元素来执行,要学的实在是太多了
使用CSS绝对定位实现块状元素自适应居中,666
之前一直找不到垂直居中的好方法
@彩票自助机: 这个很实用,在很多大项目上都会经常出现的。
学习了,CSS3还有很多东西都有待去学习啊。
@香港服务器: css入门简单,要想精通还是要一番研究的
可怜的雅兮,又被攻击了
@爱时尚: 捉住它,享福她![[坏笑]](https://www.yaxi.net/wp-content/themes/wing/img/smilies/huaix.gif)