wordpress常用的blockquote标签,用以调用某些引用的语句或者强调,常见的就是小绿标风格,看久了有点审美疲劳了,于是乎重新定义了一些块引用的样式。
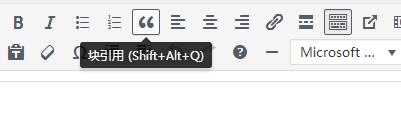
在WordPress文章编辑中有一个较为常用的按钮“块引用”,使用后会给选定的段落添加<blockquote>标签,用以调用某些引用的语句或者强调。
blockquote标签简述:
<blockquote> 标签定义块引用。
<blockquote> 与 </blockquote> 之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进(增加外边距),而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
通俗的来说,就是HTML标签语义化的体现,意思是该标签内的内容是引用的(如名言警句、软件介绍等等)而通常会有特定的前端样式。如W3C里面介绍的那样,经常会在左右两边增加外边距,还会用斜体。
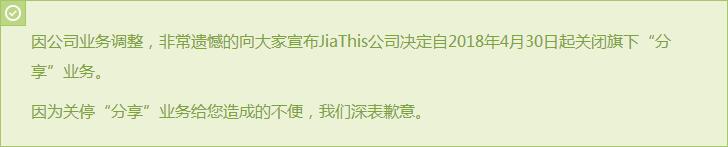
而在WordPress主题中,常见的一种前端样式就是如下所示的小绿标,有点泛滥的节奏了。当然也有很多是专门用以提示的类class。
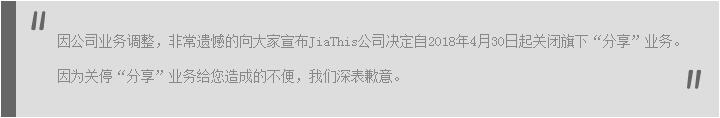
飞鸟的主题之前采用的就是这种风格的blockquote样式,看久了有点审美疲劳了,于是乎重新定义了一些块引用的样式,如下所示。
将css代码贴出
/* 雅兮网自用块引用样式样式 https://www.yaxi.net */
.post blockquote {
font: 14px/20px italic Times, serif;
color: #888;
padding: 18px;
background-color: #dddddd;
border-left: 15px solid #666666;
margin: 5px;
background-image: url(img/quote_open.png);
background-position: 15px 10px;
background-repeat: no-repeat;
text-indent: 23px;
line-height: 1.8;
}
.post blockquote p {
text-indent:23px;
}
.post blockquote p:last-child{
background-image: url(img/quote_close.png);
background-repeat: no-repeat;
background-position: bottom right;
}
非常容易看出,只是给blockquote标签增加了一个背景图(开头引号),然后给最后一个p标签加了一个背景图(结尾引号);当然也可以通过伪元素::before、::after来输出这一对引号,可个人喜好了,此处暂且不贴。
当然你也可以自行调整颜色以适配你的主题,两个素材小标地址如下,请自行保存至你的主题模板根目录的img文件夹下面。


另外之前的小绿标样式也是个非常优秀的样式,可以重新定义一个类,在写文章的时候可以因势调用,让网站更具风格化!
2018.11.7重新调整blockquote引用块样式,使其更加圆润,简洁。新样式代码如下,只修改了blockquote标签的样式,其他的不变。
我是一段被引用的文字
blockquote {
font: 16px/20px italic Times, serif;
color: #333;
padding: 18px;
background-color: #f5f5f5;
border-left: 15px solid #666666;
border-radius: 5px;
margin: 5px;
background-image: url(../img/quote_open.png);
background-position: 15px 10px;
background-repeat: no-repeat;
text-indent: 23px;
line-height: 1.8;
}



















 粤公网安备 44040402000065号
粤公网安备 44040402000065号
这个不错。比WP自带的好看
收藏了,赞赞
点赞雅兮大佬
搬走,同样感谢车长贡献~![[大兵]](https://www.yaxi.net/wp-content/themes/wing/img/smilies/db.gif)
原样搬走,感谢车长贡献~
@西枫里博客: 能帮到大佬,真是非常荣幸啊